HTML5 come with some new advance input types that make easier to web development. Html5 implement new security level for Web Browser. Today's Industry moves fast—really fast. To keep safe, we need to learn advanced Html as well as better performance.
Some of input types are directly connected to be displayed in a certain way in the web browser, whereas others are more there for semantic value or connected to validation of them.
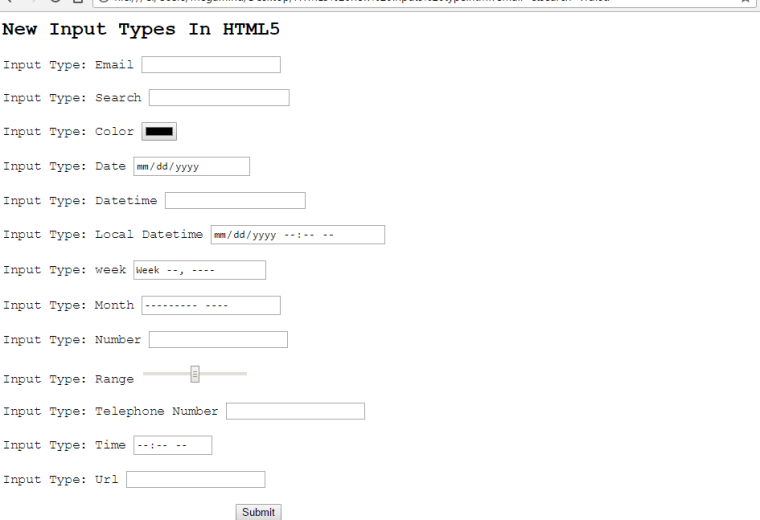
The preview of New Input types are as follows:
<form action="" method="post">
<div style="margin-bottom: 20px;">
<label> Input Type: Email</label>
<input name="email" type="email" />
// value="example@mail.com"
</div>
<div style="margin-bottom: 20px;">
<label> Input Type: Search</label>
<input name="search" type="search" />
// value="search text"
</div>
<div style="margin-bottom: 20px;">
<label> Input Type: Color</label>
<input type="color" name="color">
// value="#e98a87"
</div>
<div style="margin-bottom: 20px;">
<label> Input Type: Date</label>
<input type="date" name="date">
// value="2017-05-08"
</div>
<div style="margin-bottom: 20px;">
<label> Input Type: Datetime</label>
<input type="datetime" name="datetime">
// value="2017-06-28T10:25:44.22"
</div>
<div style="margin-bottom: 20px;">
<label> Input Type: Datetime-local</label>
<input type="datetime-local"
// value="2017-06-28T25:41"
</div>
<div style="margin-bottom: 20px;">
<label> Input Type: Week</label>
<input type="week" name="week">
// value="2017-W15"
</div>
<div style="margin-bottom: 20px;">
<label> Input Type: Month</label>
<input type="month" name="month">
// value="2017-05"
</div>
<div style="margin-bottom: 20px;">
<label> Input Type: Number</label>
<input type="number" name="number">
// value="8"
</div>
<div style="margin-bottom: 20px;">
<label> Input Type: Range</label>
<input type="range" name="range" value="50">
// Default attribute values are min="0", max="100"
</div>
<div style="margin-bottom: 20px;">
<label> Input Type: Output</label>
<output for="range" id="output"></output>
// output result of range value
</div>
<div style="margin-bottom: 20px;">
<label> Input Type: Telephone Number</label>
<input type="tel" name="tel">
// value="[Any numeric value]"
</div>
<div style="margin-bottom: 20px;">
<label> Input Type: Time</label>
<input type="time" name="time">
// value="18:58"
</div>
<div style="margin-bottom: 20px;">
<label> Input Type: Url</label>
<input type="url" name="url">
// value="http://codetones.com"
</div>
<div style="margin:20px 0 20px 290px;"><button type="submit"> Submit</button></div>
</form>







Leave a Comment
2 Comments