
Create a Stylish Mega Menu with HTML and CSS | Web Design Tutorial
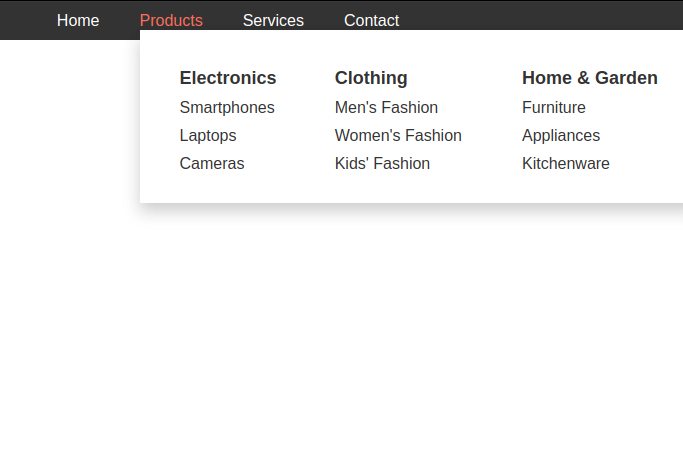
A mega menu provides a visually appealing and organized way to present a lot of content without overwhelming the user.Websites with several categories, subcategories, and choices frequently use mega menus as a navigational tool.We'll go through how to make a giant menu with HTML and CSS in this article.

HTML Color Codes: A Complete Guide of Understanding and Applying Colors in Web Design
Web designers and developers who wish to create visually appealing websites that appeal to consumers must employ HTML color codes as essential tools. By comprehending the deep elements of HTML color codes, from their significance to their application, you will be able to bring wonderful aesthetic harmony to your online works using the knowledge ...

Mastering HTML Professional: A Comprehensive Guide for Beginner To Advance
For many workers in the modern digital world, having a fundamental grasp of web development has become a necessary talent. The building blocks of web development are HTML (Hypertext Markup Language), which enables you to produce and organize material for the internet. At first, learning HTML could seem difficult, but with the appropriate approac...

How to create Menu and Submenu with HTML and CSS?
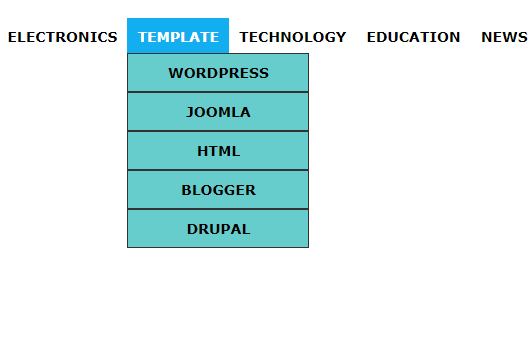
Menu and submenu is the integrated part of a website. It can be easily done with html and css. In this article you will know how to easily make Menu and Submenu option for you website. Easy hoverable dropdown menu with CSS and HTML. Here is the full script which you can make Dropdown menu option for your webpage.

Learn HTML Tags For Web Development Some Tips For Beginners
The tag should be the lowercase letter of the tag. There are some tags that do not need to be closing tag. They do not contain an element. The tag is the line break tag and it is expressed as . Which are used in particular. This means that the tag is used to start writing from the other line without writing a line.

PSD to HTML Building a website Designs To HTML Template Step by Step
PSD to HTML is a PDF or Photoshop web template converted to HTML Web. In other words, PSD is a built-in web site designed by photoshop, which will have to be converted to full HTML-CSS website. The psd file is just like a photo. It does not have any features of the website. That means it does not work like a website. Converting it into HTML-CSS,...

Top 8 Professional HTML5 Learning Books For Beginner to Advanced
Web development, First step is known to learn is HTML. HTML stands for Hypertext Markup Language. It is called the skeleton of any webpage. HTML Today's internet world depends on web applications and websites HTML is must to create those web base software and pages. Today new edition of HTML language in HTML5. It makes easy and comfortable to cr...

Brief Description About New Attributes Introduced By HTML5 For <form> And <input> Elements
Now it is more easier to handle form in HTML5. Newly release HTML5 introduced some important new Form input attributes, input types and other elements for web development. Form is very important in web applications. All most every blog and websites use form to search query and contact. So Validation of the Form is the prior topic.....

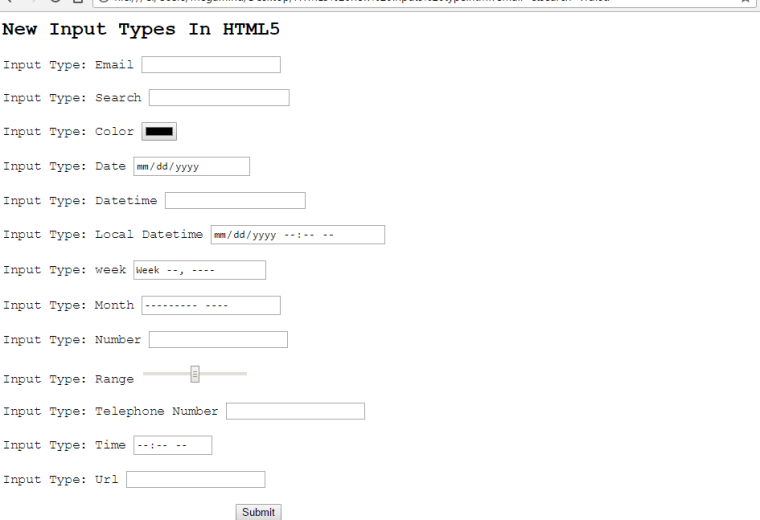
New Input Types In HTML5 (Preview)
HTML5 come with some new advance input types that make easier to web development. Html5 implement new security level for Web Browser. Today's Industry moves fast—really fast. To keep safe, we need to learn advanced Html as well as better performance.Some of input types are directly connected to be displayed in a certain way in the web browser, w...

Top 10 HTML5 Interview Question For Job Interview
There are remarkable difference between HTML and HTML5. HTML was a simple language for layout text as well as images on a webpage. On the other hand HTML5 can be viewed as an application development platform which does far more then HTML does. HTML5 has better support for interactive graphics, audio, video, image. HTML5 introduce a number of new...




