
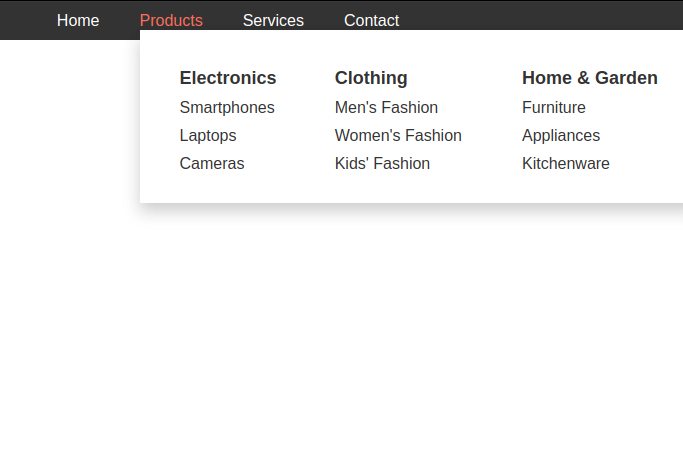
Create a Stylish Mega Menu with HTML and CSS | Web Design Tutorial
A mega menu provides a visually appealing and organized way to present a lot of content without overwhelming the user.Websites with several categories, subcategories, and choices frequently use mega menus as a navigational tool.We'll go through how to make a giant menu with HTML and CSS in this article.

HTML Color Codes: A Complete Guide of Understanding and Applying Colors in Web Design
Web designers and developers who wish to create visually appealing websites that appeal to consumers must employ HTML color codes as essential tools. By comprehending the deep elements of HTML color codes, from their significance to their application, you will be able to bring wonderful aesthetic harmony to your online works using the knowledge ...

Mastering HTML Professional: A Comprehensive Guide for Beginner To Advance
For many workers in the modern digital world, having a fundamental grasp of web development has become a necessary talent. The building blocks of web development are HTML (Hypertext Markup Language), which enables you to produce and organize material for the internet. At first, learning HTML could seem difficult, but with the appropriate approac...

How to save multiple images with watermark into a database with php (Laravel)?
In many projects, we have to save images in the database. In this post your will learn how to save multiple images include watermark and save in the database. PHP framework has many library to upload, resize, edit, optimize pictures. Here I will show with PHP Laravel Framework. PHP is the easy and secure way to save image data in the database.

How to Convert HTML and CSS to PDF with PHP?
Website data pdf is important to make your document.Mpdf You can make your data pdf file with the help of mpdf. Text and image with css style can be shown with the help of mpdf. There are others php class to make pdf. But mPDF is easy to use. mPDF generates PDF file from UTF-8 encoded HTML.

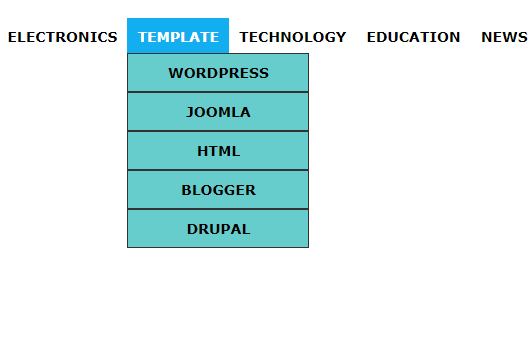
How to create Menu and Submenu with HTML and CSS?
Menu and submenu is the integrated part of a website. It can be easily done with html and css. In this article you will know how to easily make Menu and Submenu option for you website. Easy hoverable dropdown menu with CSS and HTML. Here is the full script which you can make Dropdown menu option for your webpage.

.htaccess Web Developing :: Basic to Advanced
.htaccess is a very useful topic for web developers. We use .htaccess for web sites SEO Friendly, for security and for various types of problem solving. Many of us do not understand htaccess. We use it without understanding and many others do not use it. After reading this article you have a clear view about this . htaccess file. For those who a...

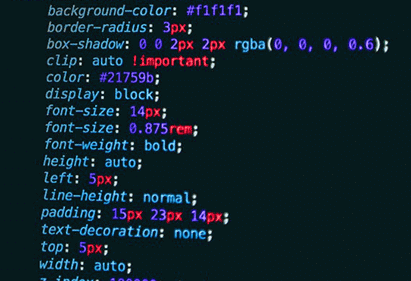
The Units Of CSS Font Size For Professional Web Designing And Development
One of the most confusing things in web design is the setting of CSS font size while making a professional template. There is no web designer that does not have problems with this issue or is not confused. There are 5 types of units presenting the font size to use for web design. These are - px, pt,% (percent), em and rem. The measurement of the...

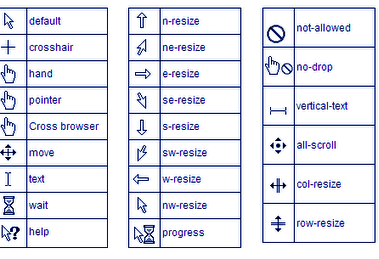
Let's Take A Look At All The Cursor Effects Of CSS
Using CSS, different types of mouse cursor effects can be easily created. Then the mouse pointer's shape will change when the mouse moves over that element. Therefore, declare in the style sheet is like cursor: move. Here instead of move auto, crosshair, e-resize, move, default, help, n-resize, ne-resize, nw-resize, pointer, wait, progress, s-re...

Learn HTML Tags For Web Development Some Tips For Beginners
The tag should be the lowercase letter of the tag. There are some tags that do not need to be closing tag. They do not contain an element. The tag is the line break tag and it is expressed as . Which are used in particular. This means that the tag is used to start writing from the other line without writing a line.

The Collection Of Various Type Of Shape In CSS
Today I'm gonna show you various Shape Collection of CSS. This article will show how different types of shapes can be created using CSS and HTML. Web designer always uses different type of shape for web design. So let's see below-

What Would Be Better To Start With Blog Or WordPress?
WordPress Or blogger which one is the best? There is a similar debate among many. Advantages of course WordPress forward because this is ideal to easily use and maintain almost any type of site. But keep in mind that there are many advantages as well as there are many disadvantages. So you have to see which one is for you. Benefits of these will...

How to Speed Up Your WordPress | Top Tips to Optimize Your WordPress Website
WordPress is the world's fastest CMS (Content Management System) name at this time. Very easy to set up a WordPress system in your hosting account. we will discuss some important things about how to speed up the wordpress site.In order to upload images to the site, there should be an image whose size is less. Again, the visitor is disturbed beca...

How To Do WordPress Customization For Your Website?
WordPress, you must have heard or seen the names of the customs option. There are more than 10 thousand themes in WordPress with value and free, from which you can find the perfect theme for your blog. But for the newcomers, especially those who have just started blogging, selecting the right theme is somewhat difficult. Because in most cases th...




