
The Units Of CSS Font Size For Professional Web Designing And Development
One of the most confusing things in web design is the setting of CSS font size while making a professional template. There is no web designer that does not have problems with this issue or is not confused. There are 5 types of units presenting the font size to use for web design. These are - px, pt,% (percent), em and rem. The measurement of the...

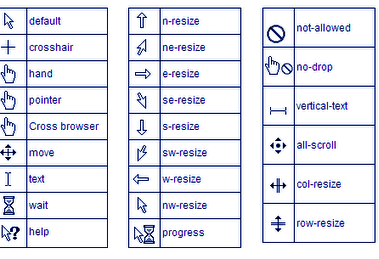
Let's Take A Look At All The Cursor Effects Of CSS
Using CSS, different types of mouse cursor effects can be easily created. Then the mouse pointer's shape will change when the mouse moves over that element. Therefore, declare in the style sheet is like cursor: move. Here instead of move auto, crosshair, e-resize, move, default, help, n-resize, ne-resize, nw-resize, pointer, wait, progress, s-re...

The Collection Of Various Type Of Shape In CSS
Today I'm gonna show you various Shape Collection of CSS. This article will show how different types of shapes can be created using CSS and HTML. Web designer always uses different type of shape for web design. So let's see below-

Top 20 CSS Interview Question Web Designing Part 1
The full Meaning of CSS is Cascading Style Sheets. It is a popular style sheets language which is used in web designing. It is a common application in XHTML. The current CEO of Opera Software, Haakon Wium lie, Bert Bos, World Wide Web Consortium (W3C) are known the founder of CSS. In 1980s, Standard Generalized Markup Language (SGML) marked the ...




