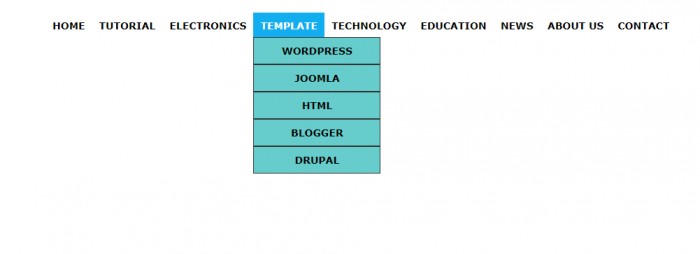
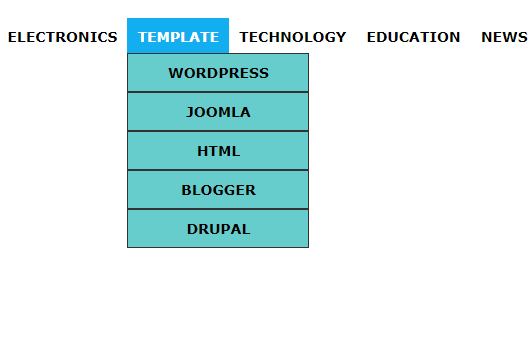
Menu and submenu is the integrated part of a website. It can be easily done with html and css. In this article you will know how to easily make Menu and Submenu option for you website. Easy hoverable dropdown menu with CSS and HTML. Here is the full script which you can make Dropdown menu option for your webpage.

CSS Style Sheet:
*{margin:0; padding: 0;}
body { background:#ffffff;}
#navcont { margin-top:20px;width: 100%;}
#nav {
font-family: Verdana;
position:relative;
width:910px;
height:36px;
font-size:14px;
color:#000;
margin: 0 auto;
font-weight:bold}
#nav ul {list-style-type:none; }
#nav ul li {float:left;position: relative;}
#nav ul li a {
padding:10px; display:block;
text-decoration:none;
text-align:center;
color:#000;}
#nav ul li a:hover {background: #12aeef; color: #ffffff;}
#nav ul li ul {display: none;}
#nav ul li:hover ul {
display: block;
position: absolute;
top:35px;
min-width:190px;
left:0;}
#nav ul li:hover ul li a {
display:block;
background: #6CC ;
color:#000;
width: 160px;
text-align: center;
border-bottom: 1px solid #f2f2f2; border-right: none;
border:1px solid #333}
#nav ul li:hover ul li a:hover {
background:#6dc7ec;
color:#000; margin:1px auto 1px 15px;
transition: margin 2s linear 1s;
border:1px solid #000}
HTML Code:
<html lang="en">
<head>
<title>Drop Down Menu</title>
</head>
<body>
<div id="navcont">
<div id="nav">
<ul>
<li class="borderleft"><a href="#">HOME</a></li>
<li class="borderleft"><a href="#">TUTORIAL</a>
<ul>
<li class="top"><a href="#">HTML</a></li>
<li><a href="#">CSS</a></li>
<li><a href="#">PHP/Mysql</a></li>
</ul>
</li>
<li class="borderleft"><a href="#">ELECTRONICS</a>
<ul>
<li><a href="#">BASIC</a></li>
<li class="top"><a href="#">ANALOG </a></li>
<li><a href="#">DIGITAL</a></li>
<li><a href="#">MICROCONTROLLER</a></li>
<li><a href="#">PROJECT</a></li>
</ul>
</li>
<li class="borderleft"><a href="#">TEMPLATE</a>
<ul>
<li class="top"><a href="#">WORDPRESS</a></li>
<li><a href="#">JOOMLA</a></li>
<li><a href="#">HTML</a></li>
<li><a href="#">BLOGGER</a></li>
<li><a href="#">DRUPAL</a></li>
</ul>
</li>
<li class="borderleft"><a href="#">TECHNOLOGY</a></li>
<li class="borderleft"><a href="#">EDUCATION</a></li>
<li class="borderleft"><a href="#">NEWS</a></li>
<li class="borderleft"><a href="#">ABOUT US</a></li>
<li class="borderleft"><a href="#">CONTACT</a></li>
</ul>
</div>
</div>
</body>
</html>
For further query comment below. Don't forget to subscribe in this website for up coming dynamic menu and submenu option of a website.







Leave a Comment