What is PSD to HTML?
PSD to HTML is a PDF or Photoshop web template converted to HTML Web. In other words, PSD is a built-in web site designed by photoshop, which will have to be converted to full HTML-CSS website. The psd file is just like a photo. It does not have any features of the website. That means it does not work like a website. Converting it into HTML-CSS, it works as a complete website and has all the features of the website. Here's a look at the psd file and create a website that looks like a complete psd file.
What to know about PSD to HTML ?
To make a PDF, you have to get some ideas about HTML. The topics are as follows
- HTML - You must know HTML in order to create a website. The most common and important skill in web design is HTML. It is easy to learn and can be learned in less time. A webpage's structure is created with the help of HTML.
- CSS - CSS is provided as a form of website structure. Website design, color, writing type, photos, etc are designed by CSS. It is mandatory to know CSS like HTML. Without CSS you can not design a webpage. CSS is fairly simple, but it takes a little more time to learn HTML and practice regularly. Otherwise forget the CSS.
- Photoshop - Photoshop is a good idea. Crop such an image. Selecting a portion of the image easy to cut or copied so that all the basic tasks can be done. However, if you have a very good knowledge in Photoshop, then you can work better and easier.
There are many ideas about this topic. And I will try to explain this with the small things from the basic to the advenced. So hopefully you will get a good idea to make PSD to HTML template.

How to do PSD to HTML ?
There are a few steps to make a PDF to HTML. Write them down as bullet points
- You should first check the psd file. The psd file should be guided by what to look for in the website. And understand the necessary information about the website.
- Download and install what fonts are used in the psd file. Otherwise the typography of the website will not be okay.
- Now you need to slice the necessary images from the psd file. In places where there is no way to use images, no need to use images at all places. Unnecessary images can not be used in an unwanted place. Always try to create HTML web pages using CSS using less images.
- Now you should create an external markup of the webpage by viewing the psd file. At this step, the content of the webpage should be provided on the page with the help of HTML.
- In this step, the basic design of the webpage must be started with the help of CSS.
- Finally, the entire website will be well-monitored. Whether there is a mistake somewhere, whether to change something, etc.
What is the need to make PSD to HTML ?
A text editor for PSD to HTML, a latest version of Photoshop, a web browser and an Internet connection, is a software that is meant to be a good text editor . For example, "Notepad" with default on Windows, you can use "Notepad ++" if you want some additional features. There are some more beautiful features, including syntax highlights for HTML, CSS. Or you can use any of your favorite text editors. Like I use "Sublime" text editor. The latest version of Photoshop is meant to be the best. There is absolutely no need to be the latest! In this Article I will definitely use Adobe Photoshop CC. But you can run CS5 or CS6 and work. Web browser is Mozilla Firefox, Google Chrome, Internet Explorer etc. It's going to be any one of them. But staying away from Internet Explorer is beneficial for health. You can use the latest version of Mozilla or Chrome.

Introduction to PSD Mockup
Now we will monitor what part of our MODEL PSD file, so that we can fully plan how we can convert our PSD file into HTML.
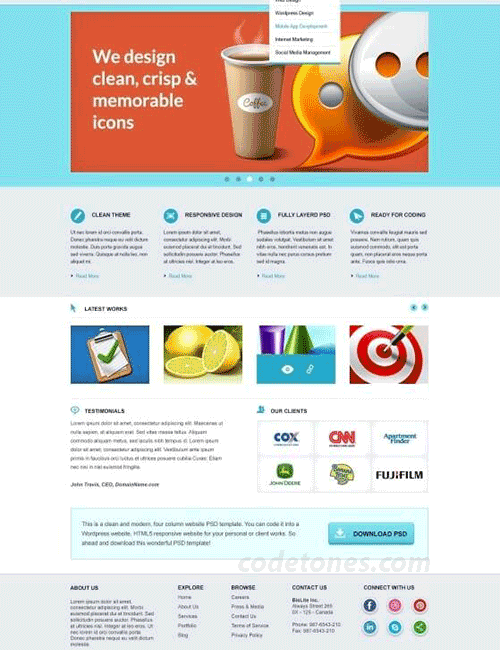
PSD template monitoring:
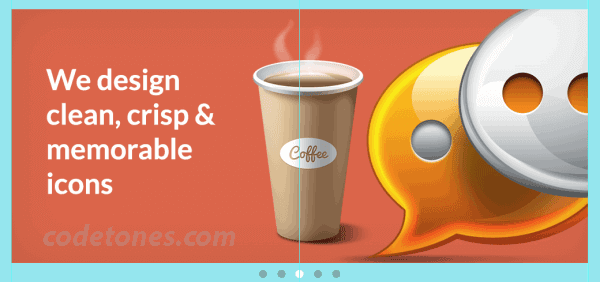
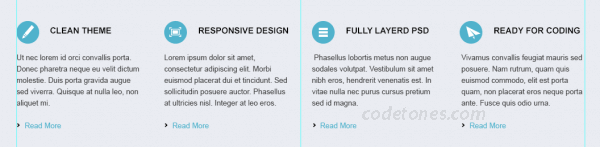
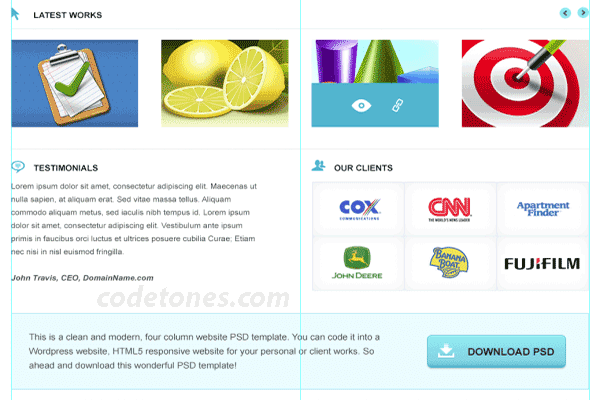
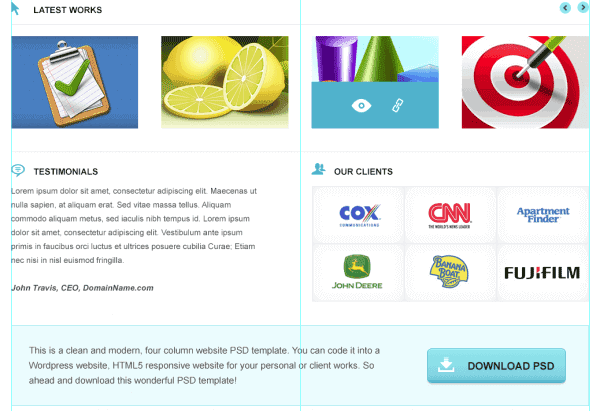
Please note the above picture well. Notice the features of this. See, it's basically divided into five parts. First, the header part, then the slider part, the service part, the content part, the footer part. The content portion is divided into four parts. Latest works, Testimonials, Clients, Download boxes. The background of the whole page is white. Header section background gray color. Slider's background is light blue or Aqua. The background of the service and footer and the gray color. This feature is going to be the dropdown navigation menu. There will be a slider, which will slide up to 5 images. And there is no special feature.
Extract the downloaded zip file that will get the pdf file, open it in Photoshop. Open the file as well.
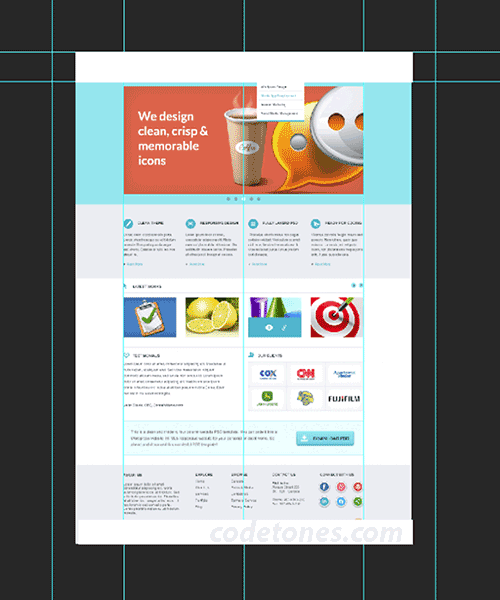
You can see some solid color lines, these are the grid. These measurements are fixed by them. You can say that these are the borders of the psd file. They are useful when slicing the psd files. If the size of the slice does not grow bigger, then they help.
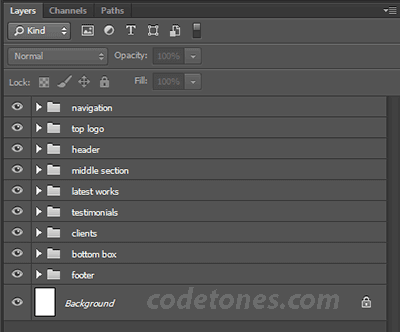
Observing the layers, you will see how many folders are there. These are actually each part of a separate folder. To do slicing or to work time. Expanse folders and see if each layer is different. See the screenshot below.
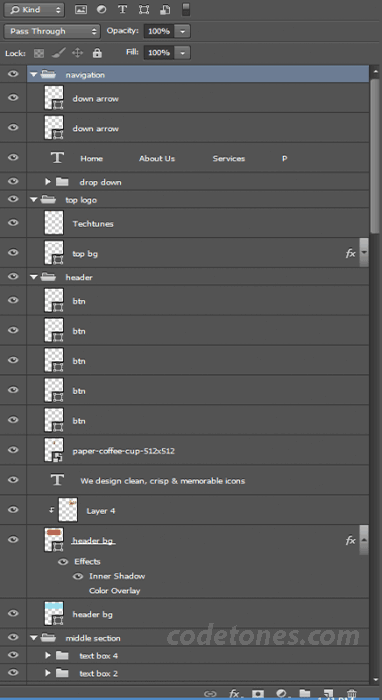
Each icon, logo, text, vector, content is divided into separate layers. And each part of the layer is divided into separate folders.


Header and navigation menu
The logo is on the left side of the header. The menu on the right side. Navigation menu will be dropdown. There are dropdown menus in both the Services and Portfolio menu. If you move the mouse over these two menus, another menu will appear. As shown in the below screen shot.
Image Slider
There will be 5 images in the image slider. And the images will change in a different second consecutive effect.

Service Section
There will be services here. Each title of the service, there will be an icon before the tile. Below there will be a link to Read More with some text and an icon.

Content section
Web pages will have content. It's divided into 4 ways. First Latest Works Where there are some work thumbnails recently. The testimonial section will have a testimonial. There are several client company logos in the Clients section. And below is a download box, where there will be a big download button.

Footer Section
There will be footer content here. Firstly, some information about the website will remain in About Us section, some useful links on Explore. Browse and some links. Contact Us at Address Link to the Social Profiles icon in Connect with Us. The copyright text on the bottom left and the logo on the right.
.png)
By adopting above steps, you can easy convert a PSD file to HTML template.







Leave a Comment